Problems solved: Designed and developed a new website to better represent the organization and its work, built a design system and component-based Drupal theme to give editors flexibility in creating their content while sticking to a structured and consistent library of patterns.
My role: UX/UI design, design system, front end development, Drupal development, training site editors/maintaining editor's guide, supporting editors on how to best display content
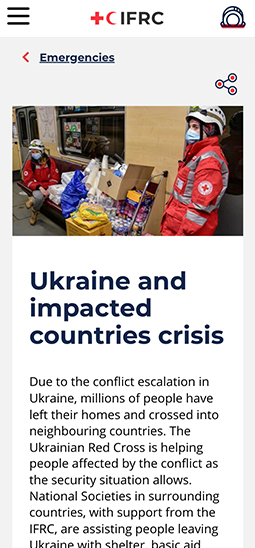
All images © IFRC

The project
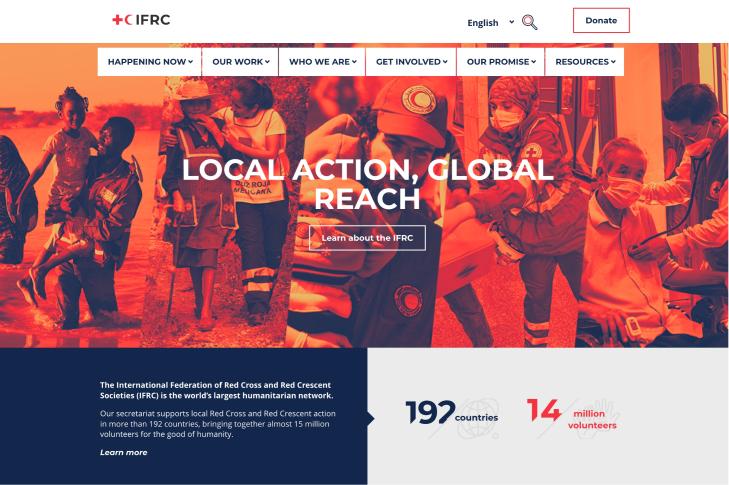
- Collaborated with IFRC Designer Val Shapiro on the UX/UI design and focused on an accessible, clean and simple style which reflects the IFRC's new brand image
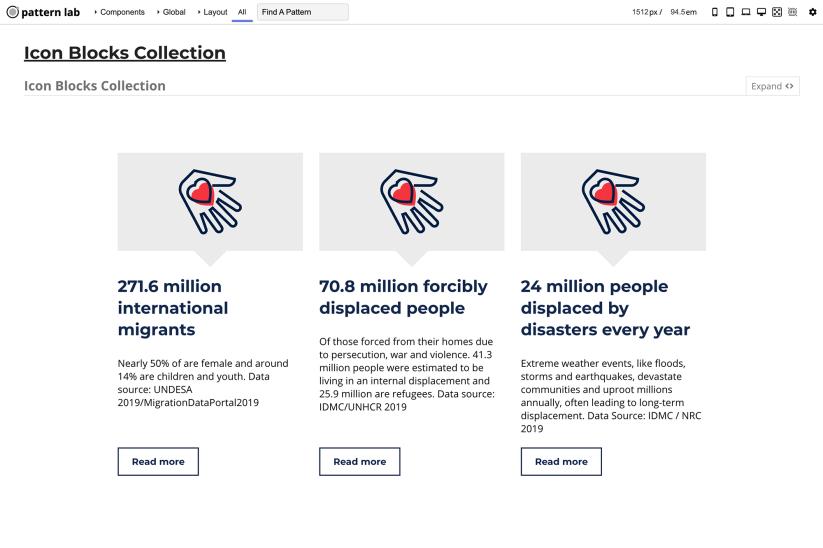
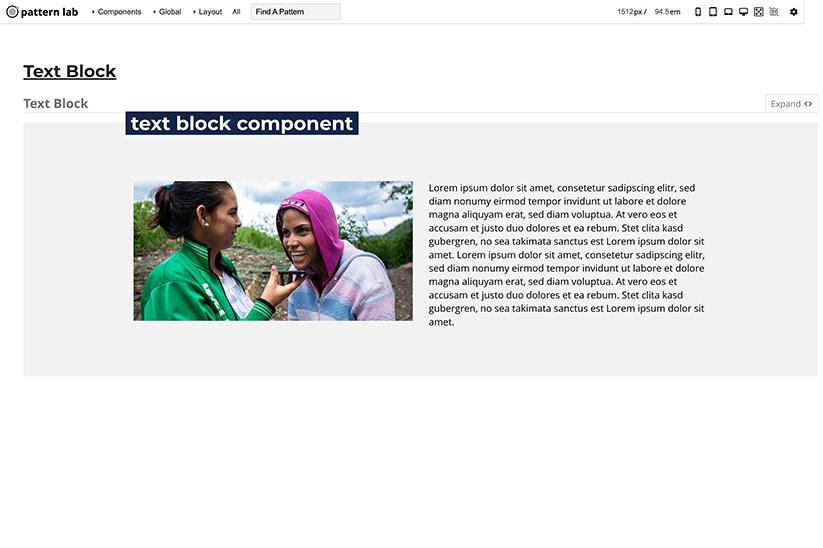
- Built the Drupal theme using Patternlab and the atomic design methodology. This allowed us to create a living style guide and take a component-based approach to development.
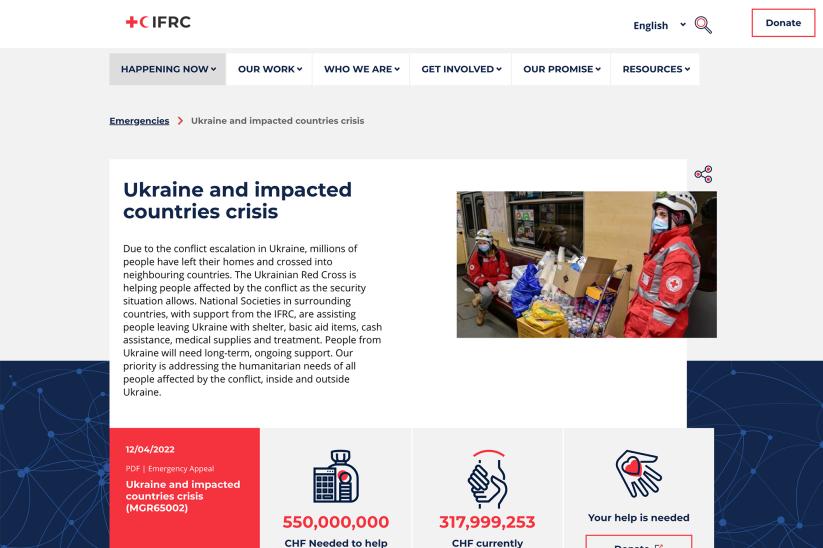
- Built templates which pull in data from IFRC APIs to display the most up to date figures related to an emergency.
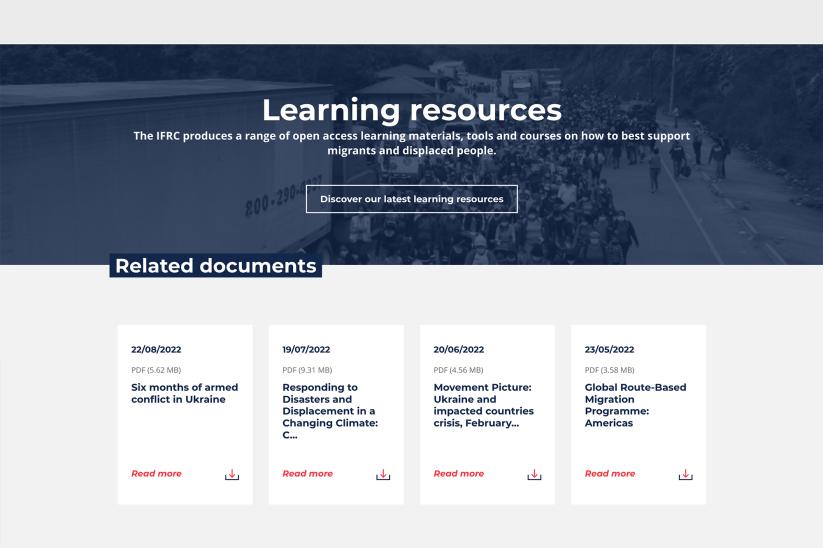
- Developed a page builder for site editors, which allows them to add components from a predefined list of templates. This gives the editor flexibility in creating page content, but ensures that everything is in line with the site brand and the content is displayed properly within the templates.






The process
Research
- Conducted user surveys to assess usability (information architecture, pain points, design, navigation).
- Identified main user groups: donors, National Societies, volunteers, IFRC staff, and the general public.
- Consulted with business units on their content needs, updates, highlights, and pain points for the website.
Plan
- Created user personas for the main user groups.
- Developed user story cards for all features based on research.
- Reworked information architecture based on user needs and feedback from business units.
Design
- Created wireframes for key content types and components based on information architecture and user stories.
- Designed mockups using Adobe XD and later Figma, applying atomic design methodology.
- Used design components as building blocks for the UI, establishing the brand and design system.
Develop
- Built the site using Agile methodology and user story cards in a series of sprints, with reviews at the end of each sprint.
- Adapted and changed the approach based on new issues and stakeholder feedback, ensuring the final product met user needs and had stakeholder buy-in.
Reevaluate and Iterate
- Post-launch, conducted user surveys and analyzed web analytics to measure success.
- Adapted and added new features based on feedback and analytics, continuing to reevaluate and improve the site as user needs evolved.
The design system
The problem
The content on IFRC.org called for a high level of flexibility in the structure of page templates, and editors needed to be able to build their pages with many types of components including dynamic content pulled from other areas of the site, images, videos, calls to action, and text. The data also needed to be clearly structured, and the brand guidelines, user experience and accessibility standards had to be adhered to.
The solution
Using Pattern lab, I built a design system made up of flexible and self contained components that can be used and reused across the site to build content. This informed the structure of the custom Drupal theme, which was built based on components with the atomic design methodology. This allowed us to not only ensure that the user interface had a consistent design, but sped up development and reduced repetitive code in the theme.
Using the Paragraphs module, I created a page builder in Drupal which resulted in a smooth user experience for editors, while ensuring that all data is structured and displayed consistently. Giving editors the freedom to choose to build their pages from a solid set of components made the content on the site engaging for users, while maintaining a level of consistency in design, UX and accessibility. The modular nature of the page builder also leaves space for adding new components as the needs of the website and content evolve.